Cara Mengatasi Teks Keluar Jalur dari Postingan Blog
Tutorial: Tips & Trik Cara Mengatasi dan Memperbaiki Teks (Kata/Kalimat) Keluar Jalur dari Ukuran Postingan Blog
Suatu template blogger yang dibuat dan dibangun dengan sentuhan CSS3, nyatanya memiliki beberapa masalah; khususnya pada kode dibagian ini:
Bisa jadi kode tersebut lupa dipasang, atau memang tidak digunakan (terpakai) sama sekali oleh desainer tema blogger tersebut.
Masalahnya, banyak para blogger -- khususnya blog dengan topik metablogging, membutuhkan kode CSS3 tersebut untuk menunjang kerapian artikel yang akan dibuat nantinya.
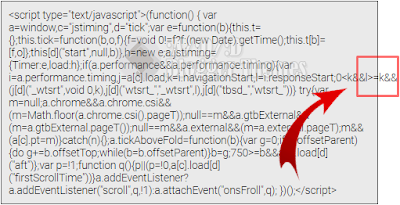
Coba lihat gambar dibawah ini:
Melalui gambar diatas, dapat ditemukan masalah yang dimaksud pada artikel kali ini; yakni masalah teks (kata/kalimat) yang melebar -- keluar dari batas postingan blog.
Pertanyaannya yaitu bagaimana cara mengatasi tulisan yang keluar dari jalur artikel blog?
Cukup mudah, kok! Ikuti langkah-langkah cara memperbaikinya di bawah ini dengan seksama.
Kode CSS3 yang dimaksud ialah kode ini:
Jika ternyata masalahnya yaitu gambar postingan blog yang melebar (keluar jalur) dari ukuran/area BlogPosting, cukup tambahkan kode ini:
Cara meletakkannya sama seperti tutorial yang ada di atas. Demikian cara mengatasi teks keluar jalur dari postingan blog. Ada hal yang mau ditanyakan?
Suatu template blogger yang dibuat dan dibangun dengan sentuhan CSS3, nyatanya memiliki beberapa masalah; khususnya pada kode dibagian ini:
.post-body { ...; ...; ...;}Bisa jadi kode tersebut lupa dipasang, atau memang tidak digunakan (terpakai) sama sekali oleh desainer tema blogger tersebut.
Masalahnya, banyak para blogger -- khususnya blog dengan topik metablogging, membutuhkan kode CSS3 tersebut untuk menunjang kerapian artikel yang akan dibuat nantinya.
Coba lihat gambar dibawah ini:
Melalui gambar diatas, dapat ditemukan masalah yang dimaksud pada artikel kali ini; yakni masalah teks (kata/kalimat) yang melebar -- keluar dari batas postingan blog.
Pertanyaannya yaitu bagaimana cara mengatasi tulisan yang keluar dari jalur artikel blog?
Cara Mengatasi Teks Keluar Jalur dari Postingan Blog
Cukup mudah, kok! Ikuti langkah-langkah cara memperbaikinya di bawah ini dengan seksama.
- Login ke Blogger, lalu masuk ke Theme
- Ketuk menu Edit HTML, dan akan muncul seluruh Coding dari tema blog
- Cari kode .post atau kode .post-body
- Selanjutnya Copy atau Salin kode CSS3 yang ada di bawah ini
- Lalu tempatkan (Paste/Tempel) di atas kode ]]></b:skin> atau berdekatan dengan kode .post atau .post-body
Kode CSS3 yang dimaksud ialah kode ini:
.post,.post-body {
overflow: hidden;
word-wrap: break-word
}Jika ternyata masalahnya yaitu gambar postingan blog yang melebar (keluar jalur) dari ukuran/area BlogPosting, cukup tambahkan kode ini:
.post-body img {
overflow:hidden;
width: auto;
max-width: 100%;
height:auto
}Cara meletakkannya sama seperti tutorial yang ada di atas. Demikian cara mengatasi teks keluar jalur dari postingan blog. Ada hal yang mau ditanyakan?
Labels: Tutorial Blogger
Thanks for reading Cara Mengatasi Teks Keluar Jalur dari Postingan Blog. Please share this article.


0 Response to "Cara Mengatasi Teks Keluar Jalur dari Postingan Blog"
Post a Comment
Punya masalah? Hubungi kami di Pemecah Masalah.
Silakan bertanya secara spesifik agar kami mudah dalam menjawabnya :)