2 Cara Memasang Video YouTube Responsive di Postingan Blog
Tutorial: Tips & Trik Cara Membuat, Memasang dan Menampilkan Video YouTube Responsive ke Dalam Artikel Blog
Salah satu bagaimana cara agar artikel mudah menempati halaman pertama Google, yaitu dengan cara memastikan bahwa di dalamnya ada sebuah video.
Sayangnya, tidak semua orang memiliki video sebagaimana yang diinginkannya.
Berawal dari masalah itulah, kami membagikan tutorial gratis tentang cara menampilkan video YouTube ke dalam postingan blog.
Cara pertama ini merupakan cara upload video dari YouTube; akan tetapi sifatnya tidak Responsive, - Non-Mobile-Friendly.
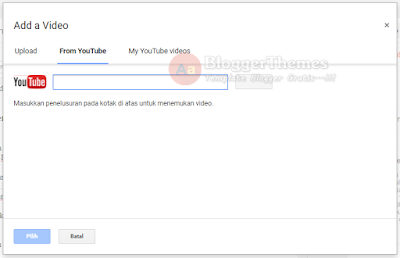
Cukup dengan cara menekan tombol Insert a Video, maka ada 3 opsi (pilihan) yang bisa kamu pilih; apakah itu (1.) Upload dari komputer/laptop, (2.) Upload dari YouTube - My YouTube Videos, atau (3.) Unggahan dari Smartphone (Phone).
Coba perhatikan gambar di bawah ini:
Karena kamu ingin menambahkan video YouTube, maka opsi kedua-lah yang harus kamu tentukan. Selesai.
Karena video yang ditampilkan bersifat Responsive a.k.a Mobile-Friendly, maka kamu butuh beberapa kode di bawah ini.
Simpan kode di bawah ini:
...di atas kode </b:skin> atau </style>
Selanjutnya simpan JavaScript Codes YouTube Responsive di bawah ini:
...di atas kode </body> atau <!--</body>--></body> kemudian simpan template blogger.
Selesai memasang kode CSS dan JavaScript (Js) di atas; tepat ketika ingin menambahkan video ke dalam artikel, kamu harus menggunakan kode HTML khusus di bawah ini:
Cara memasangnya, tepat di bagian mode tulisan HTML -- bukan Compose seperti biasa.
Perhatikan kode data-src="//www.youtube.com/embed/29sfdf83"> ini, kamu harus mengubah kode 29sfdf83 dengan kode yang didapatkan melalui URL dari video YouTube yang akan ditambahkan.
Kami kira, tutorial cara memasang video YouTube Responsive di postingan blog cukup mudah untuk dipraktekan. Ada yang ingin ditanyakan?
Source: https://tipsseokiller.blogspot.com/2016/06/cara-memasang-video-youtube.html
Salah satu bagaimana cara agar artikel mudah menempati halaman pertama Google, yaitu dengan cara memastikan bahwa di dalamnya ada sebuah video.
Sayangnya, tidak semua orang memiliki video sebagaimana yang diinginkannya.
Berawal dari masalah itulah, kami membagikan tutorial gratis tentang cara menampilkan video YouTube ke dalam postingan blog.
2 Cara Menampilkan Video YouTube Responsive di Postingan Blog
Cara pertama ini merupakan cara upload video dari YouTube; akan tetapi sifatnya tidak Responsive, - Non-Mobile-Friendly.
Cukup dengan cara menekan tombol Insert a Video, maka ada 3 opsi (pilihan) yang bisa kamu pilih; apakah itu (1.) Upload dari komputer/laptop, (2.) Upload dari YouTube - My YouTube Videos, atau (3.) Unggahan dari Smartphone (Phone).
Coba perhatikan gambar di bawah ini:
Cara Memasang Kode Video YouTube Responsive di Template Blogger
Karena video yang ditampilkan bersifat Responsive a.k.a Mobile-Friendly, maka kamu butuh beberapa kode di bawah ini.
Simpan kode di bawah ini:
.videoyoutube{text-align:center;margin:auto;width:100%;}
.video-responsive iframe{position:absolute;top:0;left:0;width:100%;height:100%;border:0}
.video-responsive{position:relative;padding-bottom:56.25%;height:0;overflow:hidden;}
.video-responsive iframe{position:absolute;top:0;left:0;width:100%;height:100%;border:0}
.video-responsive{position:relative;padding-bottom:56.25%;height:0;overflow:hidden;}
...di atas kode </b:skin> atau </style>
Selanjutnya simpan JavaScript Codes YouTube Responsive di bawah ini:
<script type='text/javascript'>
//<![CDATA[
// Youtube Responsive
setTimeout(function(){$(".video-youtube").each(function(){$(this).replaceWith('<iframe class="video-youtube loader" src="'+$(this).data("src")+'" allowfullscreen="allowfullscreen" height="281" width="500"></iframe>')})},5e3);
//]]>
</script>
...di atas kode </body> atau <!--</body>--></body> kemudian simpan template blogger.
Cara Menampilkan Video YouTube Responsive di Postingan Blog
Selesai memasang kode CSS dan JavaScript (Js) di atas; tepat ketika ingin menambahkan video ke dalam artikel, kamu harus menggunakan kode HTML khusus di bawah ini:
<div class="videoyoutube">
<div class="video-responsive">
<div class="video-youtube loader" data-src="//www.youtube.com/embed/29sfdf83">
</div></div></div>
Cara memasangnya, tepat di bagian mode tulisan HTML -- bukan Compose seperti biasa.
Perhatikan kode data-src="//www.youtube.com/embed/29sfdf83"> ini, kamu harus mengubah kode 29sfdf83 dengan kode yang didapatkan melalui URL dari video YouTube yang akan ditambahkan.
Kami kira, tutorial cara memasang video YouTube Responsive di postingan blog cukup mudah untuk dipraktekan. Ada yang ingin ditanyakan?
Source: https://tipsseokiller.blogspot.com/2016/06/cara-memasang-video-youtube.html
Labels: Tutorial Blogger
Thanks for reading 2 Cara Memasang Video YouTube Responsive di Postingan Blog. Please share this article.


0 Response to "2 Cara Memasang Video YouTube Responsive di Postingan Blog"
Post a Comment
Punya masalah? Hubungi kami di Pemecah Masalah.
Silakan bertanya secara spesifik agar kami mudah dalam menjawabnya :)