Cara Mengatasi Error Structured Test Google dengan 11 Langkah Mudah
Tutorial: Cara Mengatasi & Memperbaiki Error Structured Data Testing Google - Schema.Org: Required & Missing Image, DateModified, Author, Update, PostID, BlogID, Headline, dan MainEntityOfPage
Sudah download template blogger yang dibagikan secara gratis, tapi ada error/warning ketika di cek di situs Google: Structured Data Testing Tool?
Dinamakan, di sebut, atau diistilahkan Microdata Schema Org; yakni sebuah schema markup atau data terstruktur yang di pasang di template blogger, guna memudahkan mesin telusur melakukan indeks terhadap situs web yang kamu miliki.
Microdata Schema Org ini akan meningkatkan trafik organik situs web kamu, dan meningkatkan #ranking situs di Search Engine Result Page (SERP).
Catatan: Saat ini kami tidak membahas bagaimana cara memasang Microdata Schema Org di template blogger; tapi lebih fokus bagaimana cara mengatasi masalah error dan warning Microdata Schema Org di blogger themes.
Updated!!! Cara Membuat dan Memasang Schema Org Markup di Template Blogger.
Error/Warning: The property image_url is not recognized by Google for an object of type BlogPosting.
Hapus semua kode di bawah ini, yang ada di dalam template blogger:
Error/Warning: The property blogId is not recognized by Google for an object of type BlogPosting.
Hapus semua kode di bawah ini, yang ada di dalam template blogger:
Error/Warning: The property postId is not recognized by Google for an object of type BlogPosting.
Hapus semua kode di bawah ini, yang ada di dalam template blogger:
Catatan: Ketiga kode diatas, bisa di hapus dengan mudah. Kenapa? Sebab, ketiga kode (image_url, postid, blogid) di atas berada di posisi yang saling berurutan.
Error/Warning: A value for the headline field is required.
Cari semua kode ini post-title entry-title di dalam template blogger. Selanjutnya ubah (ganti) kode itemprop='name' menjadi itemprop='headline'. Contohnya:
Di ganti (ubah) menjadi:
Catatan: Praktekan tutorial No. 4 di atas dengan hati-hati. Jika ditemukan kode itemprop: name dan ternyata error, ubah ke itemprop: headline. Jika tidak error, tidak perlu di ubah.
Error/Warning: A value for the image field is required.
Copy (Salin) kode di bawah ini, dan Paste (Tempel) di BAWAH semua kode <data:post.body/> yang ada di dalam template blogger.
Catatan: Tutorial No. 5 ini berbeda dengan tutorial No. 1 di atas. Jadi, hati-hati ketika ingin menerapkannya di dalam template blogger.
Error/Warning: A value for the publisher field is required.
Silakan Copy (Salin) kode di bawah ini, dan letakkan (Paste) kode tersebut di BAWAH semua kode <data:post.body/>
Catatan: Ada 2 kode yang harus kamu ubah, yakni 2 buah tautan link (URL) untuk logo/gambar blog yang sudah ditandai dan menggantinya dengan URL logo blog milik kamu. Boleh diabaikan, tapi akan lebih baik lagi kalau di ganti (rekomendasi).
Error/Warning: The dateModified field is recommended. Please provide a value if available.
Copy (Salin) kode di bawah ini:
Tempatkan (Paste/Tempel) di bawah kode ini:
...atau kode ini:
Error/Warning: The mainEntityOfPage field is recommended. Please provide a value if available.
Cari salah satu kode di bawah ini:
...atau kode ini:
Ganti dengan kode di bawah ini, bahasa lainnya yakni Replace:
Error/Warning: A Value For The Author Field Is Required Error.
Salin (Copy) kode di bawah ini, tempatkan (Paste) di bawah kode <data:post.body/>
Pada dasarnya, setelah kode di atas ditempatkan di bawah kode <data:post.body/> error tidak akan muncul.
Namun, apabila tulisan/kalimat error atau peringatan "A Value For The Author Field Is Required Error" masih ada, silakan tambahkan kode di bawah ini:
...tepat di bawah kode:
Semisal, semua langkah-langkah di atas sudah dilakukan akan tetapi "image" masih terdeteksi error, tanda seru warna kuning dan merah, -- ikuti beberapa langkah mudah di bawah ini dengan seksama.
Cari kode ini:
Copy (Salin) kode di bawah ini, tempatkan (Paste/Tempel) tepat di bawah kode di atas yang baru saja kamu temukan:
Cari kode di bawah ini:
Simpan kode di bawah ini, TEPAT di bawah kode Post Hentry di atas yang baru ditemukan:
Catatan: Ubah URL-Logo-BLOG di atas dengan URL dari gambar/logo blog milik kamu.
Perlu diketahui bersama, cara mengatasi semua masalah warning atau error Microdata Schema Org di atas harus dilakukan dengan hati-hati.
Pada praktiknya, beberapa HTML menggunakan atribut <div> dan belum terpasang atribut penutup </div>. Selain itu, dalam beberapa kasus juga, atribut penutup </div> harus di pasang di atas kode </b:include>.
Apa dampak dan efek Microdata Schema Org bagi SEO di blogspot?
Microdata Schema Org merupakan salah satu bentuk optimasi SEO terbaru, sangat powerfull dan dapat meningkatkan jumlah pengunjung blog dalam waktu yang cepat.
Sayangnya, tidak semua template blogger 2018 saat ini sudah tersemat schema markup data terstruktur; maka dari itu kamu harus memasangnya sendiri. Cek disini: Cara Membuat dan Memasang Microdata Schema Org di Blogger.
Itu dia dokumentasi kami tentang cara memperbaiki masalah error Structured Data Testing Tool Google - Schema.Org: Required & Missing Image, DateModified, Author, Update, PostID, BlogID, Headline, dan MainEntityOfPage.
Updated!!! Cara Membuat dan Memasang Schema Org Markup di Template Blogger.
Sumber:
http://www.technohalf.com/2015/12/how-to-fix-all-structured-data-errors.html
http://www.bloggersstand.com/2016/02/how-to-make-all-blogger-static-pages-amp-hatom-error-free.html
http://www.mybloggertricks.com/2014/04/fix-structured-data-hatom-errors-in.html
http://www.contohblog.com/2016/09/mengatasi-semua-error-structured-data-blog.html
www.romelteamedia.com/2016/02/mengatasi-semua-error-structured-data-blog.html
Sudah download template blogger yang dibagikan secara gratis, tapi ada error/warning ketika di cek di situs Google: Structured Data Testing Tool?
Dinamakan, di sebut, atau diistilahkan Microdata Schema Org; yakni sebuah schema markup atau data terstruktur yang di pasang di template blogger, guna memudahkan mesin telusur melakukan indeks terhadap situs web yang kamu miliki.
 |
| Pic: WPBeaches |
Microdata Schema Org ini akan meningkatkan trafik organik situs web kamu, dan meningkatkan #ranking situs di Search Engine Result Page (SERP).
Cara Mengatasi Error Structured Test Google dengan 11 Langkah Mudah
Catatan: Saat ini kami tidak membahas bagaimana cara memasang Microdata Schema Org di template blogger; tapi lebih fokus bagaimana cara mengatasi masalah error dan warning Microdata Schema Org di blogger themes.
Updated!!! Cara Membuat dan Memasang Schema Org Markup di Template Blogger.
1. Cara Mengatasi Error image_URL
Error/Warning: The property image_url is not recognized by Google for an object of type BlogPosting.
Hapus semua kode di bawah ini, yang ada di dalam template blogger:
<b:if cond='data:post.thumbnailUrl'>
<meta expr:content='data:post.thumbnailUrl' itemprop='image_url'/>
</b:if>
<meta expr:content='data:post.thumbnailUrl' itemprop='image_url'/>
</b:if>
2. Cara Mengatasi Error blogID
Error/Warning: The property blogId is not recognized by Google for an object of type BlogPosting.
Hapus semua kode di bawah ini, yang ada di dalam template blogger:
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
3. Cara Mengatasi Error postID
Error/Warning: The property postId is not recognized by Google for an object of type BlogPosting.
Hapus semua kode di bawah ini, yang ada di dalam template blogger:
<meta expr:content='data:post.id' itemprop='postId'/>
Catatan: Ketiga kode diatas, bisa di hapus dengan mudah. Kenapa? Sebab, ketiga kode (image_url, postid, blogid) di atas berada di posisi yang saling berurutan.
4. Cara Mengatasi Error Headline
Error/Warning: A value for the headline field is required.
Cari semua kode ini post-title entry-title di dalam template blogger. Selanjutnya ubah (ganti) kode itemprop='name' menjadi itemprop='headline'. Contohnya:
<h1 class='post-title entry-title' itemprop='name'>
<h2 class='post-title entry-title' itemprop='name'>
<h3 class='post-title entry-title' itemprop='name'>
<h2 class='post-title entry-title' itemprop='name'>
<h3 class='post-title entry-title' itemprop='name'>
Di ganti (ubah) menjadi:
<h1 class='post-title entry-title' itemprop='headline'>
<h2 class='post-title entry-title' itemprop='headline'>
<h3 class='post-title entry-title' itemprop='headline'>
<h2 class='post-title entry-title' itemprop='headline'>
<h3 class='post-title entry-title' itemprop='headline'>
Catatan: Praktekan tutorial No. 4 di atas dengan hati-hati. Jika ditemukan kode itemprop: name dan ternyata error, ubah ke itemprop: headline. Jika tidak error, tidak perlu di ubah.
5. Cara Mengatasi Error Image
Error/Warning: A value for the image field is required.
Copy (Salin) kode di bawah ini, dan Paste (Tempel) di BAWAH semua kode <data:post.body/> yang ada di dalam template blogger.
<div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'> <b:if cond='data:post.firstImageUrl'> <img style='display:none;' expr:src='data:post.firstImageUrl'/> <meta itemprop='url' expr:content='data:post.firstImageUrl'/> </b:if> <meta itemprop='width' content='800'/> <meta itemprop='height' content='800'/> </div>
Catatan: Tutorial No. 5 ini berbeda dengan tutorial No. 1 di atas. Jadi, hati-hati ketika ingin menerapkannya di dalam template blogger.
6. Cara Mengatasi Error Publisher
Error/Warning: A value for the publisher field is required.
Silakan Copy (Salin) kode di bawah ini, dan letakkan (Paste) kode tersebut di BAWAH semua kode <data:post.body/>
<div itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'>
<div itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<img style='display:none;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr0xt8De8_go0wAqhkpWo7HwApQqZWW1zXnqyWBY1-OX66l3Bc2u0ydGw8WKZM13btaJZCfjQrZxpO8dDC-K2lzflszEFY18g7SbWFGWuVawjWkAQbuqFLyqG2mdwYnqPWruMGsTGfNOOH/s1600/blog+blogger+blogging.jpg' alt='logoblog'/>
<meta itemprop='url' content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr0xt8De8_go0wAqhkpWo7HwApQqZWW1zXnqyWBY1-OX66l3Bc2u0ydGw8WKZM13btaJZCfjQrZxpO8dDC-K2lzflszEFY18g7SbWFGWuVawjWkAQbuqFLyqG2mdwYnqPWruMGsTGfNOOH/s1600/blog+blogger+blogging.jpg' alt='logoblog'/>
<meta itemprop='width' content='600'/>
<meta itemprop='height' content='60'/>
</div>
<meta itemprop='name' expr:content='data:blog.title'/>
</div>
<div itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<img style='display:none;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr0xt8De8_go0wAqhkpWo7HwApQqZWW1zXnqyWBY1-OX66l3Bc2u0ydGw8WKZM13btaJZCfjQrZxpO8dDC-K2lzflszEFY18g7SbWFGWuVawjWkAQbuqFLyqG2mdwYnqPWruMGsTGfNOOH/s1600/blog+blogger+blogging.jpg' alt='logoblog'/>
<meta itemprop='url' content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr0xt8De8_go0wAqhkpWo7HwApQqZWW1zXnqyWBY1-OX66l3Bc2u0ydGw8WKZM13btaJZCfjQrZxpO8dDC-K2lzflszEFY18g7SbWFGWuVawjWkAQbuqFLyqG2mdwYnqPWruMGsTGfNOOH/s1600/blog+blogger+blogging.jpg' alt='logoblog'/>
<meta itemprop='width' content='600'/>
<meta itemprop='height' content='60'/>
</div>
<meta itemprop='name' expr:content='data:blog.title'/>
</div>
Catatan: Ada 2 kode yang harus kamu ubah, yakni 2 buah tautan link (URL) untuk logo/gambar blog yang sudah ditandai dan menggantinya dengan URL logo blog milik kamu. Boleh diabaikan, tapi akan lebih baik lagi kalau di ganti (rekomendasi).
7. Cara Mengatasi Error Warning dateModified
Error/Warning: The dateModified field is recommended. Please provide a value if available.
Copy (Salin) kode di bawah ini:
<meta expr:content='data:post.timestamp' itemprop='datePublished'/>
<meta expr:content='data:post.lastUpdatedISO8601' itemprop='dateModified'/>
<meta expr:content='data:post.lastUpdatedISO8601' itemprop='dateModified'/>
Tempatkan (Paste/Tempel) di bawah kode ini:
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
...atau kode ini:
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
8. Cara Mengatasi Error mainEntityOfPage
Error/Warning: The mainEntityOfPage field is recommended. Please provide a value if available.
Cari salah satu kode di bawah ini:
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
...atau kode ini:
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Ganti dengan kode di bawah ini, bahasa lainnya yakni Replace:
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <meta itemscope='itemscope' itemprop='mainEntityOfPage' itemType='https://schema.org/WebPage' expr:itemid='data:post.link ? data:post.link : data:post.url'/>
9. Cara Mengatasi Error Missing Author
Error/Warning: A Value For The Author Field Is Required Error.
Salin (Copy) kode di bawah ini, tempatkan (Paste) di bawah kode <data:post.body/>
<!-- hCard"author" Start --> <span class='post-author vcard' style='display:none'> <b:if cond='data:top.showAuthor'> <data:top.authorLabel/> <b:if cond='data:post.authorProfileUrl'> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <meta expr:content='data:post.authorProfileUrl' itemprop='url'/> <a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'> <span itemprop='name'><data:post.author/></span> </a> </span> <b:else/> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <span itemprop='name'><data:post.author/></span> </span> </b:if> </b:if> </span> <!-- hCard"author" End -->
Pada dasarnya, setelah kode di atas ditempatkan di bawah kode <data:post.body/> error tidak akan muncul.
Namun, apabila tulisan/kalimat error atau peringatan "A Value For The Author Field Is Required Error" masih ada, silakan tambahkan kode di bawah ini:
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'><meta expr:content='data:post.author' itemprop='name'/></span>
...tepat di bawah kode:
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='https://schema.org/BlogPosting'>
10. Cara Mengatasi Error Missing Image
Semisal, semua langkah-langkah di atas sudah dilakukan akan tetapi "image" masih terdeteksi error, tanda seru warna kuning dan merah, -- ikuti beberapa langkah mudah di bawah ini dengan seksama.
Cari kode ini:
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Copy (Salin) kode di bawah ini, tempatkan (Paste/Tempel) tepat di bawah kode di atas yang baru saja kamu temukan:
<b:if cond='data:post.firstImageUrl'> <div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'> <meta itemprop="url" expr:content='data:post.firstImageUrl'/> <meta itemprop="width" content='700'/> <meta itemprop="height" content='700'/> </div> </b:if>
11. Cara Mengatasi Error Missing Publisher
Cari kode di bawah ini:
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Simpan kode di bawah ini, TEPAT di bawah kode Post Hentry di atas yang baru ditemukan:
<div itemprop="publisher" itemscope='itemscope' itemtype="https://schema.org/Organization"> <div itemprop="logo" itemscope='itemscope' itemtype="https://schema.org/ImageObject"> <meta itemprop="url" content="URL-Logo-BLOG"/> <meta itemprop="width" content="600"/> <meta itemprop="height" content="600"/> </div> <meta itemprop="name" expr:content="data:blog.title"/> </div>
Catatan: Ubah URL-Logo-BLOG di atas dengan URL dari gambar/logo blog milik kamu.
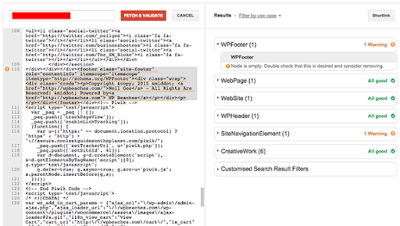
 |
| Pic: SEO Skeptic |
Perlu diketahui bersama, cara mengatasi semua masalah warning atau error Microdata Schema Org di atas harus dilakukan dengan hati-hati.
Pada praktiknya, beberapa HTML menggunakan atribut <div> dan belum terpasang atribut penutup </div>. Selain itu, dalam beberapa kasus juga, atribut penutup </div> harus di pasang di atas kode </b:include>.
Pengaruh SEO dan Microdata Schema Org di Blogspot
Apa dampak dan efek Microdata Schema Org bagi SEO di blogspot?
Microdata Schema Org merupakan salah satu bentuk optimasi SEO terbaru, sangat powerfull dan dapat meningkatkan jumlah pengunjung blog dalam waktu yang cepat.
Sayangnya, tidak semua template blogger 2018 saat ini sudah tersemat schema markup data terstruktur; maka dari itu kamu harus memasangnya sendiri. Cek disini: Cara Membuat dan Memasang Microdata Schema Org di Blogger.
Itu dia dokumentasi kami tentang cara memperbaiki masalah error Structured Data Testing Tool Google - Schema.Org: Required & Missing Image, DateModified, Author, Update, PostID, BlogID, Headline, dan MainEntityOfPage.
Updated!!! Cara Membuat dan Memasang Schema Org Markup di Template Blogger.
Sumber:
http://www.technohalf.com/2015/12/how-to-fix-all-structured-data-errors.html
http://www.bloggersstand.com/2016/02/how-to-make-all-blogger-static-pages-amp-hatom-error-free.html
http://www.mybloggertricks.com/2014/04/fix-structured-data-hatom-errors-in.html
http://www.contohblog.com/2016/09/mengatasi-semua-error-structured-data-blog.html
www.romelteamedia.com/2016/02/mengatasi-semua-error-structured-data-blog.html
Labels: Tutorial Blogger
Thanks for reading Cara Mengatasi Error Structured Test Google dengan 11 Langkah Mudah. Please share this article.

0 Response to "Cara Mengatasi Error Structured Test Google dengan 11 Langkah Mudah"
Post a Comment
Punya masalah? Hubungi kami di Pemecah Masalah.
Silakan bertanya secara spesifik agar kami mudah dalam menjawabnya :)