Cara Modifikasi Caption Gambar di Postingan Blog
Tutorial: Cara Membuat, Memasang dan Modifikasi Caption Gambar di Postingan Blogspot
Bagaimana cara membuat dan memasang caption gambar di artikel blog? Ketuk gambar tersebut, maka akan muncul beberapa opsi (setelan) yang bisa ditentukan.
Opsi-opsi ini akan/bisa mengatur ukuran gambar seperti (1.) Small, (2.) Medium, (3.) Large, (4.) X-Large, dan (5.) Originizal Size; serta tata letak gambar apakah (1.) Left, (2.) Center, atau (3.) Right; Image Caption seperti Add Caption, Properties, dan Remove.
Untuk membuat dan memasang Caption pada gambar di postingan blog, maka pilih opsi "Add Caption". Silakan masukkan teks atau kalimat seperti keterangan gambar, atau sumber gambar. Begitulah kira-kira.
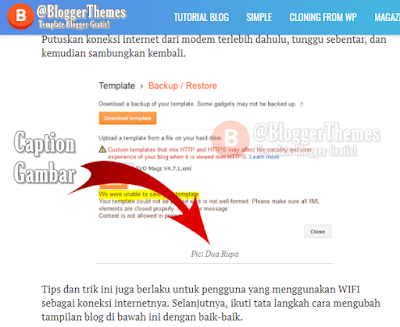
Masalahnya, tidak semua template blogger mendukung fitur Image Caption ini. Sebab, setelah di pasang pun, teks nya menjadi tidak beraturan, acak-acak, atau Caption gambar menjadi tidak rapi.
Di sini kamu mengatur dan merapikan kembali tata letak Add Caption agar lebih enak di pandang (User Friendly).
Kode CSS yang perlu kamu pasang di dalam tema blogger adalah CSS berikut:
Kenapa dikatakan "modifikasi", karena kamu bisa men-setting atau modifikasi CSS di atas sesuai keinginan kamu. Padding misalnya, bisa kok kamu modifikasi sesuai keinginan kamu.
Oh iya, tutorial ini hanya berlaku untuk tema-tema blogger yang belum terpasang fitur Image Caption.
Seandainya pun, apabila tutorial di atas gagal kamu terapkan, biasanya karena kode CSS yang mengatur Image Caption sudah ada sebelumnya, sehingga kode di atas yang kamu pasang tidak bekerja. Punya pertanyaan?
Bagaimana cara membuat dan memasang caption gambar di artikel blog? Ketuk gambar tersebut, maka akan muncul beberapa opsi (setelan) yang bisa ditentukan.
Opsi-opsi ini akan/bisa mengatur ukuran gambar seperti (1.) Small, (2.) Medium, (3.) Large, (4.) X-Large, dan (5.) Originizal Size; serta tata letak gambar apakah (1.) Left, (2.) Center, atau (3.) Right; Image Caption seperti Add Caption, Properties, dan Remove.
 |
| Ini adalah kutipan atau "Caption" yang sengaja saya pasang untuk gambar postingan ini... |
Untuk membuat dan memasang Caption pada gambar di postingan blog, maka pilih opsi "Add Caption". Silakan masukkan teks atau kalimat seperti keterangan gambar, atau sumber gambar. Begitulah kira-kira.
Masalahnya, tidak semua template blogger mendukung fitur Image Caption ini. Sebab, setelah di pasang pun, teks nya menjadi tidak beraturan, acak-acak, atau Caption gambar menjadi tidak rapi.
Cara Modifikasi Caption Gambar di Postingan Blogspot
Di sini kamu mengatur dan merapikan kembali tata letak Add Caption agar lebih enak di pandang (User Friendly).
- Blogger > Theme > Edit HTML
- Lihat urutan atau daftar dimana CSS tema blogger kamu berada
- Sisipkan kode di bawah ini, kemudian Simpan
Kode CSS yang perlu kamu pasang di dalam tema blogger adalah CSS berikut:
.tr-caption {
text-align: center;
font-size: 12px;
font-style: italic;
padding: 5px 0;
border-bottom: 1px solid #ddd;
}
Kenapa dikatakan "modifikasi", karena kamu bisa men-setting atau modifikasi CSS di atas sesuai keinginan kamu. Padding misalnya, bisa kok kamu modifikasi sesuai keinginan kamu.
Oh iya, tutorial ini hanya berlaku untuk tema-tema blogger yang belum terpasang fitur Image Caption.
Seandainya pun, apabila tutorial di atas gagal kamu terapkan, biasanya karena kode CSS yang mengatur Image Caption sudah ada sebelumnya, sehingga kode di atas yang kamu pasang tidak bekerja. Punya pertanyaan?
Labels: Tutorial Blogger
Thanks for reading Cara Modifikasi Caption Gambar di Postingan Blog. Please share this article.

0 Response to "Cara Modifikasi Caption Gambar di Postingan Blog"
Post a Comment
Punya masalah? Hubungi kami di Pemecah Masalah.
Silakan bertanya secara spesifik agar kami mudah dalam menjawabnya :)