2 Cara Mengatasi 'Tag is Can't Allowed: DIV/Script' di Komentar Blogger
Tutorial: Cara Mengatasi Pesan Masalah (ERROR) Your HTML cannot be accepted: Tag is not allowed: DIV/SCRIPT
Tahukah kamu kalau kami menyediakan halaman konsultasi gratis untuk tanya/jawab berbagai masalah HTML, CSS, dan JavaScript (Js)?
Bisa jadi, dalam suatu waktu atau dikemudian hari, ketika kamu ingin menulis HTML atau JavaScript (Js); ternyata ada pesan (notifikasi) error yang ditampilkan ketika mengirim komentar di Blogger/Blogspot.
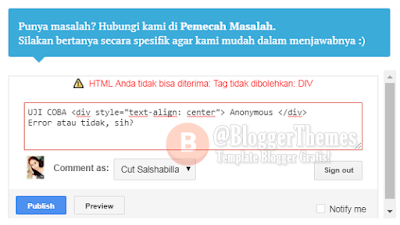
Notifikasi error masalahnya seperti apa sih?
Buat kamu yang penasaran, bisa cek langsung gambar di bawah ini:
Yang menjadi pertanyaan sekarang ialah bagaimana cara menuliskan kode HTML dan JavaScript di komentar Blogger/Blogspot?
Untuk mengatasi masalah ini, ada 2 opsi yang bisa kamu pilih; apakah (1.) otomatis, atau (2.) manual.
1. Mengatasi 'Tag is Can't Allowed: DIV/Script' Otomatis
Kode HTML atau JS yang sudah di Parse (konversi) memang aneh, tidak sama dengan aslinya. Namun ketika dipublikasikan, maka tampilannya akan berubah sebagaimana mestinya.
Teks asli sebelum di Parse:
Teks yang sudah di Parse:
2. Mengatasi 'Tag is Can't Allowed: DIV/Script' Manual
Di bilang sulit? Tentunya. Tapi di balik kesulitan ini, kamu sudah mau belajar tentang sulitnya memahami HTML yang sudah di konversi (Parse).
Apapun cara mengatasi pesan masalah "Your HTML cannot be accepted: Tag is not allowed: DIV/Script" di atas, kami sangat merekomendasikan tutorial No. 1 di atas.
Cara No. 1 di atas, hampir sama dengan memasang iklan Google AdSense di dalam postingan blog. Punya pertanyaan?
Tahukah kamu kalau kami menyediakan halaman konsultasi gratis untuk tanya/jawab berbagai masalah HTML, CSS, dan JavaScript (Js)?
Bisa jadi, dalam suatu waktu atau dikemudian hari, ketika kamu ingin menulis HTML atau JavaScript (Js); ternyata ada pesan (notifikasi) error yang ditampilkan ketika mengirim komentar di Blogger/Blogspot.
Notifikasi error masalahnya seperti apa sih?
- Your HTML cannot be accepted: Tag is not allowed: DIV (English)
- HTML Anda tidak bisa diterima: Tag tidak dibolehkan: DIV (Bahasa Indonesia)
- Your HTML cannot be accepted: Tag is not allowed: SCRIPT (English)
- HTML Anda tidak bisa diterima: Tag tidak dibolehkan: SCRIPT (Bahasa Indonesia)
Buat kamu yang penasaran, bisa cek langsung gambar di bawah ini:
Yang menjadi pertanyaan sekarang ialah bagaimana cara menuliskan kode HTML dan JavaScript di komentar Blogger/Blogspot?
2 Cara Mengatasi 'Tag is Can't Allowed: DIV/Script' di Komentar Blogger
Untuk mengatasi masalah ini, ada 2 opsi yang bisa kamu pilih; apakah (1.) otomatis, atau (2.) manual.
1. Mengatasi 'Tag is Can't Allowed: DIV/Script' Otomatis
- Selesaikan komentar di Notepad
- Kunjungi situs web yang menyediakan Parse HTML for Blogger di Google
- Copas komentar yang di Notepad tadi ke kolom Parse HTML
- Ketuk tombol Parse HTML
- Selanjutnya Copas kode hasil Parse HTML itu ke komentar Blogger/Blogspot
- Ketuk tombol Publikasikan (Add Comment), dan Cek lihat hasilnya
Kode HTML atau JS yang sudah di Parse (konversi) memang aneh, tidak sama dengan aslinya. Namun ketika dipublikasikan, maka tampilannya akan berubah sebagaimana mestinya.
Teks asli sebelum di Parse:
UJI COBA <div style="text-align: center"> Anonymous </div>
Teks yang sudah di Parse:
UJI COBA <div style="text-align: center"> Anonymous </div>
2. Mengatasi 'Tag is Can't Allowed: DIV/Script' Manual
Di bilang sulit? Tentunya. Tapi di balik kesulitan ini, kamu sudah mau belajar tentang sulitnya memahami HTML yang sudah di konversi (Parse).
- Kode < di ganti ke < sedangkan > di ubah ke >
- Kode petik dua " di tulis menjadi " sedangkan petik satu ' menjadi '
- Kode & menjadi &
Apapun cara mengatasi pesan masalah "Your HTML cannot be accepted: Tag is not allowed: DIV/Script" di atas, kami sangat merekomendasikan tutorial No. 1 di atas.
Cara No. 1 di atas, hampir sama dengan memasang iklan Google AdSense di dalam postingan blog. Punya pertanyaan?
Labels: Tutorial Blogger
Thanks for reading 2 Cara Mengatasi 'Tag is Can't Allowed: DIV/Script' di Komentar Blogger. Please share this article.


Artikel bermanfaat!
ReplyDeleteTapi kalau di parse dan tidak menujukan original code source nanti pembaca pemula kayak ane gak faham gan