Cara Memasang JavaScript di Template Blogger yang Benar
Tutorial: Cara Mengatasi JavaScript Error di Template Blogger, Membuat dan Cara Memasang JavaScript di Template Blogger yang Baik & Benar
Blogger Theme pada dasarnya di bangun oleh beberapa elemen penting seperti HTML, CSS, dan JavaScript (Js).
Ibarat sebuah rumah; HTML adalah pondasi bangunan, CSS adalah tukang bangunan; dan JavaScript adalah pemanis dari rumah tersebut, semisal keramik, meja, kursi, dan seterusnya.
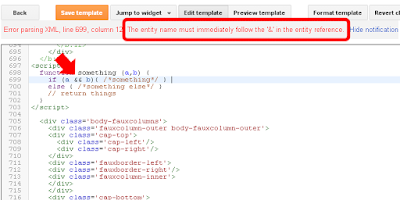
Nah dalam pembuatan dan/atau pemasangan JavaScript (Js) di template blog, seringkali mengalami error. Contoh pesan error-nya?
Pertanyaannya, bagaimana cara memasang JavaScript (Js) yang baik dan benar di blogger? Kamu berada di Content yang tepat untuk saat ini!
Pada umumnya, praktek penempatan JavaScript (Js) yang di pasang di tema blogger, seperti ini:
Guna mengatasi error saat kode JavaScript (Js) di pasang di template blog, maka tambahkan kode //<![CDATA[ setelah <script type='text/javascript'> dan kode //]]> sebelum di akhir kode </script> sebagai penutupnya.
Di atas adalah pemasangan JavaScript (Js) yang baik dan benar. Kalau misalkan masih error juga, dengan tanda (notifikasi) bagian errornya ada di kode &, maka solusi mengatasinya yakni ubah & menjadi &.
Perlu diperhatikan disini, apabila pemasangan JavaScript (Js) tidak bermasalah dengan kode awal <script type='text/javascript'> dan </script>, maka kode //<![CDATA[ dan //]]> tidak perlu ditambahkan.
Blogger Theme pada dasarnya di bangun oleh beberapa elemen penting seperti HTML, CSS, dan JavaScript (Js).
Ibarat sebuah rumah; HTML adalah pondasi bangunan, CSS adalah tukang bangunan; dan JavaScript adalah pemanis dari rumah tersebut, semisal keramik, meja, kursi, dan seterusnya.
 |
| Pic: Monkey Raptor, - JohanPaul.Net |
Nah dalam pembuatan dan/atau pemasangan JavaScript (Js) di template blog, seringkali mengalami error. Contoh pesan error-nya?
Error parsing XML, line 4312, column 25: The entity name must immediately follow the '&' in the entity reference.
Pertanyaannya, bagaimana cara memasang JavaScript (Js) yang baik dan benar di blogger? Kamu berada di Content yang tepat untuk saat ini!
Cara Memasang JavaScript di Template Blogger yang Benar
Pada umumnya, praktek penempatan JavaScript (Js) yang di pasang di tema blogger, seperti ini:
<script type='text/javascript'>
Letak kode JavaScript (Js) nya disini...
</script>
Letak kode JavaScript (Js) nya disini...
</script>
Guna mengatasi error saat kode JavaScript (Js) di pasang di template blog, maka tambahkan kode //<![CDATA[ setelah <script type='text/javascript'> dan kode //]]> sebelum di akhir kode </script> sebagai penutupnya.
<script type='text/javascript'>
//<![CDATA[
Letak kode JavaScript (Js) nya disini...
//]]>
</script>
//<![CDATA[
Letak kode JavaScript (Js) nya disini...
//]]>
</script>
Di atas adalah pemasangan JavaScript (Js) yang baik dan benar. Kalau misalkan masih error juga, dengan tanda (notifikasi) bagian errornya ada di kode &, maka solusi mengatasinya yakni ubah & menjadi &.
Perlu diperhatikan disini, apabila pemasangan JavaScript (Js) tidak bermasalah dengan kode awal <script type='text/javascript'> dan </script>, maka kode //<![CDATA[ dan //]]> tidak perlu ditambahkan.
Labels: Tutorial Blogger
Thanks for reading Cara Memasang JavaScript di Template Blogger yang Benar. Please share this article.

0 Response to "Cara Memasang JavaScript di Template Blogger yang Benar"
Post a Comment
Punya masalah? Hubungi kami di Pemecah Masalah.
Silakan bertanya secara spesifik agar kami mudah dalam menjawabnya :)